Facebook beğen butonu oluşturma
Artık günümüzde sosyal ağların , sosyal medyanın almış başını gitmiş olduğunu açıklamaya bile gerek yok. Sosyal medyanın en güçlü platformlarından olan Facebook ile ilgli yapılan uygulamalar hep çok fazal uttuyor.
İşte bu derece insanların ilgi gösterdiği bir sosyal paylaşım platforumnu sitenizle entegre etmek oldukça akıl karı bir iştir. Bir alışveriş siteniz varsa ürünlerin altına beğen butonu koymak, bu ürünü facebookta paylaş gibi paylaşım ibareleri koymak yada bu haberi facebookta sevdiklerinle paylaş gibi butonlar koymak sitenizin popülaritesini artırır.
İşte bizde bugün sitenize facebook beğen ( facebook like ) butonu nasıl eklenir onu inceleyeceğiz . Bunu yapmak için öncelikle facebook like bölümüne gireceğiz.
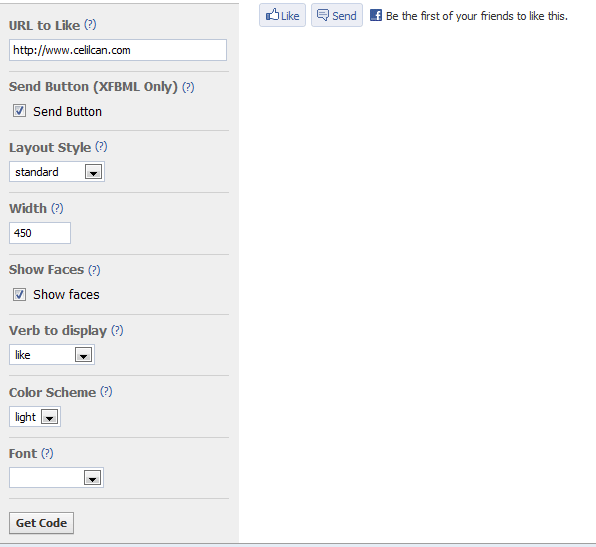
Facebook like sayfası
URL to Like: Hangi sayfa için beğen butonu oluşturacaksak o sitenin adresin yazıyoruz. Ben buraya celilcan.com yazdım.
Layout Style: Bu iki tip stilden birini seçebilirsiniz.
button count’ u seçerseniz sadece beğen düğmesi ve kaç kişinin beğendiği bilgisi yer alır.
Show faces: Bu çentiği işaretlerseniz beğen butonunu altında sitenizi beğenenlerin resimleri yer alacaktır.
Width: Beğen butonunun genişliğini buradan belirtebilirsiniz.
Font: beğen butonunun fontunu burdan belirleyebilirsiniz.
Color schema: Facebook like düğmesinin farklı renk stillerinden birini seçebilirsiniz.
İşiniz bittiğinde de en son olarak get code düğmesine basın. Ve facebook ‘un size verdiği FBML kodu sitenize gömün. Eğer facebook beğen butonunu sitenize koymakta sıkıntı yaşıyorsanız yorum olarak yazdığınızda size gerekli yardım yapılacaktır.
Daha sonra yukarda görüldüğü şekilde bilgilerimizi giriyoruz.



FBML kodunu siteye nasıl gömücez?
SelamşBen sitemde bulunan ilanlarin ve yazilari altina beyen ve paylash kodunu nasil ekleyiyeyim.Kodu kopyaladim ama nasil yerlesdireceyimibilmiyorum
WordPress site kullanıyorsanız eklentiler ile bunu yapabilirsiniz. Cevap verirseniz yardımcı olalım.
2 tane kod var bunları nereye koyacağım ??
ya get code dediğimde 2 seçenek çıkıo biri:
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = “//connect.facebook.net/tr_TR/all.js#xfbml=1”;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));
diğeri:
ben hangisini kullanıcam ve bunları nereye yapıştırcam ?
Step 1 – Get Like Button Code kod tamami nasil ekleniyor bilmiyorum yardimci olursaniz memnun olurm saygilarimla
codun tamami…..
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = “//connect.facebook.net/tr_TR/all.js#xfbml=1”;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));
2
FBML kodunu siteye nasıl gömücez?
Arkadasim henüz begen ve paylas kismini ekleyemedim, yukardaki islemleri yapdim ama..Yardimci olursaniz memnun olurum.
Saygilarimla
FBML kodunu siteye nasıl gömücez?
beğen butonunu eklemem için açıklamanızda sol tarafta düzelte tıklamamızı söylüyorsunuz fakat öyle yaptığımda bitti diye yazı çıkıyor.
kısacası Facebook beğen butonunu siteme nasıl eklerim?
Adminin cevabı :
http://developers.facebook.com/docs/reference/plugins/like
Kodumuzu özelleştirecek olursak;
1-) Url yazan kısıma
< ?php the_permalink() ?>
kodunu giriyoruz
2-) layout değeri kodumuzun görünmesini istediğimiz şekli belirliyor. Facebook beğen butonumuzu aşağıdaki gibi 3 şekilde gösterebiliriz.
3-) show_faces=”true” tanımlaması ile yazımızı beğenenlerin profil resimleri küçük bir şekilde görünecek bunu istemiyorsak true değerini false yapmamız yeterli olacaktır.
4-) width=”450″ tanımlaması genişliği belirtiyor. Yazı alanınızın genişliğine göre kendi değerinizi verebilirsiniz.
5-) font=”arial” tanımlaması kullanılan yazı tipini belirtiyor. Bu değere alternatif olarak lucida grande, tahoma, verdana, segoe ui, trebuchet ms değerlerini kullanabiliriz.
6-) Son olarak temamız koyu renge sahipse colorscheme=”dark” değerini kodumuza ekleyerek koyu bir renk almasını sağlayabiliriz.
NOT: Yazılar eğer İngilizce görünüyorsa kodda geçen en_US değerini tr_TR olarak değiştiriniz.
nasıll sıteye yapıstırcaz onu anlatt